こんにちはコーヤです。
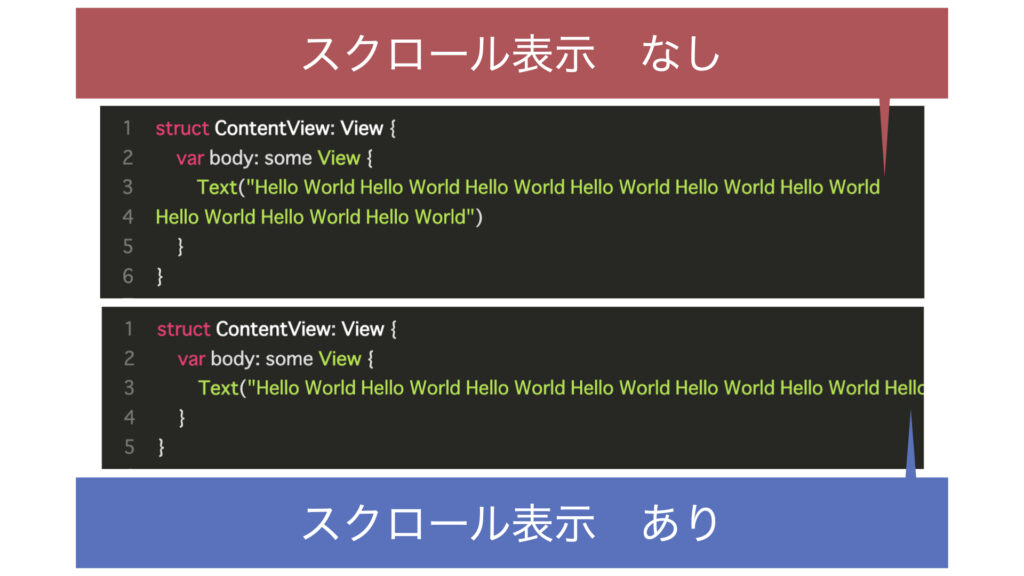
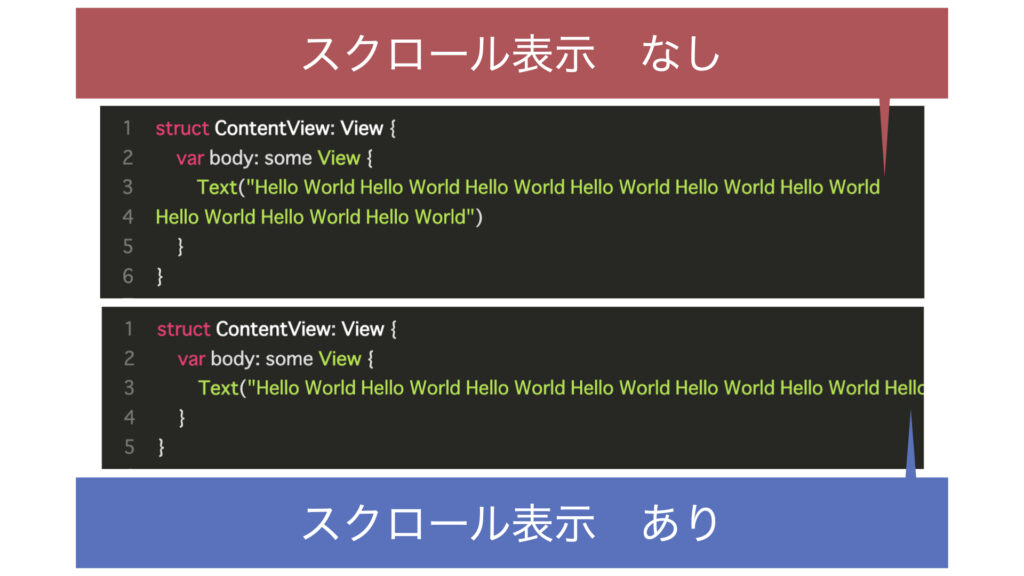
このページでは、Cocoonでソースコードをスクロール表示させる方法をご紹介します。

追加CSSに以下のコードをコピペすれば完了です。
.wp-block-code code{
white-space: pre !important;
}追加CSSの編集方法は以下の5ステップです。

これでソースコードがスクロール表示されます。
以上です。ご参考になれば幸いです。
 Cocoon
Cocoonこんにちはコーヤです。
このページでは、Cocoonでソースコードをスクロール表示させる方法をご紹介します。

追加CSSに以下のコードをコピペすれば完了です。
.wp-block-code code{
white-space: pre !important;
}追加CSSの編集方法は以下の5ステップです。

これでソースコードがスクロール表示されます。
以上です。ご参考になれば幸いです。
コメント欄