こんにちはコーヤです。
このページでは、Cocoonのブログカードをシンプルにする方法をご紹介します。

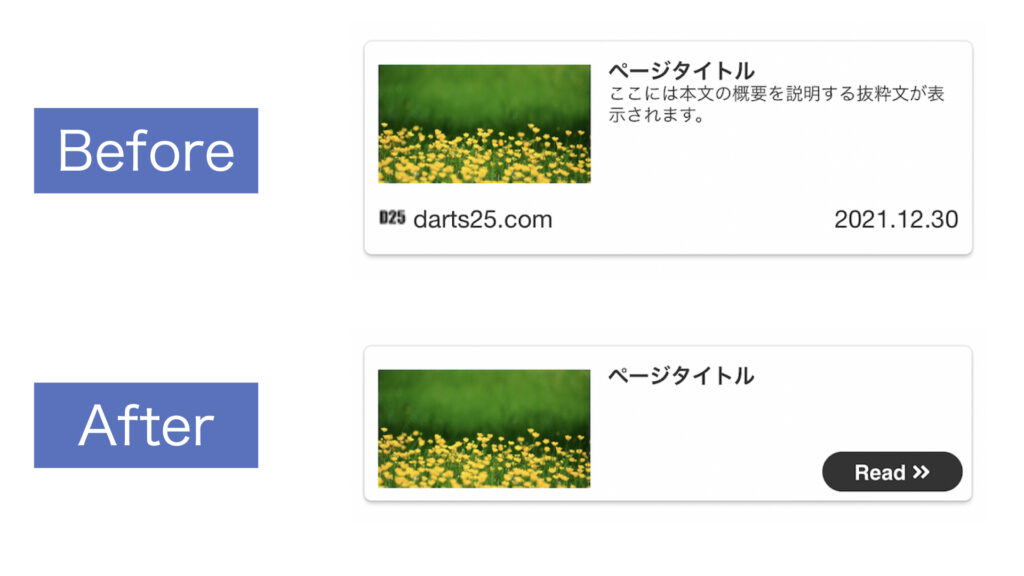
Beforeの画像がCocoonのデフォルトです。Afterの画像のように表示をシンプルにしていきます。
具体的な編集手順は、投稿日、抜粋文、ファビコンを消去し、Readという表記を追加しただけです。それぞれのやり方をご紹介します。

投稿日を消去する方法
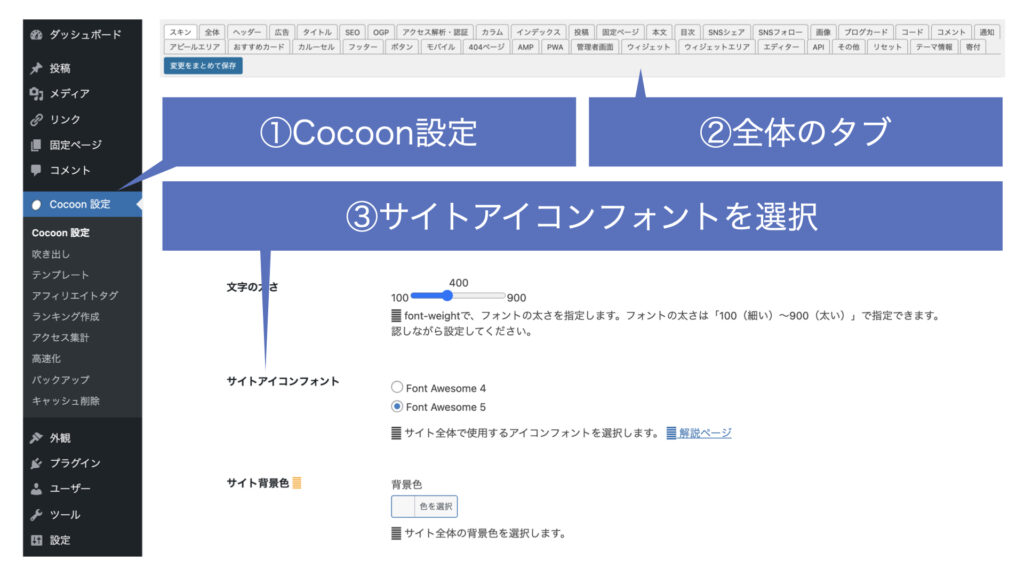
以下の3ステップで進めれば完了です。

Cocoon設定を変更したあとは、ページ最下部の「変更をまとめて保存」ボタンの押下を忘れないようにしましょう。
抜粋文とファビコンを消去する方法
追加CSSに以下のコードをコピペすれば完了です。
抜粋文を削除するコード
.internal-blogcard-snippet{
display: none;
}ファビコンを削除するコード
.internal-blogcard-footer{
display: none;
}追加CSSの編集方法は以下の5ステップです。

Readボタンを表示する方法
まずはサイトアイコンフォントを Font Awesome 5 に設定します。
以下の3ステップで進めれば完了です。

「閲覧できません」というエラーが表示された場合は、エラー対処のページをご覧ください。
次に追加CSSに以下のコードをコピペすれば完了です。
.internal-blogcard{
position: relative;
}
.internal-blogcard:after{
position: absolute;
bottom: 5px;
right: 5px;
font-family: 'Font Awesome 5 free';
content: 'Read \f101';
font-size: 75%;
font-weight: bold;
background-color: #333333;
color: #FFFFFF;
padding: 0.15em 1.5em;
border-radius: 20px;
}追加CSSの編集方法は以下の5ステップです。

これで完了です。
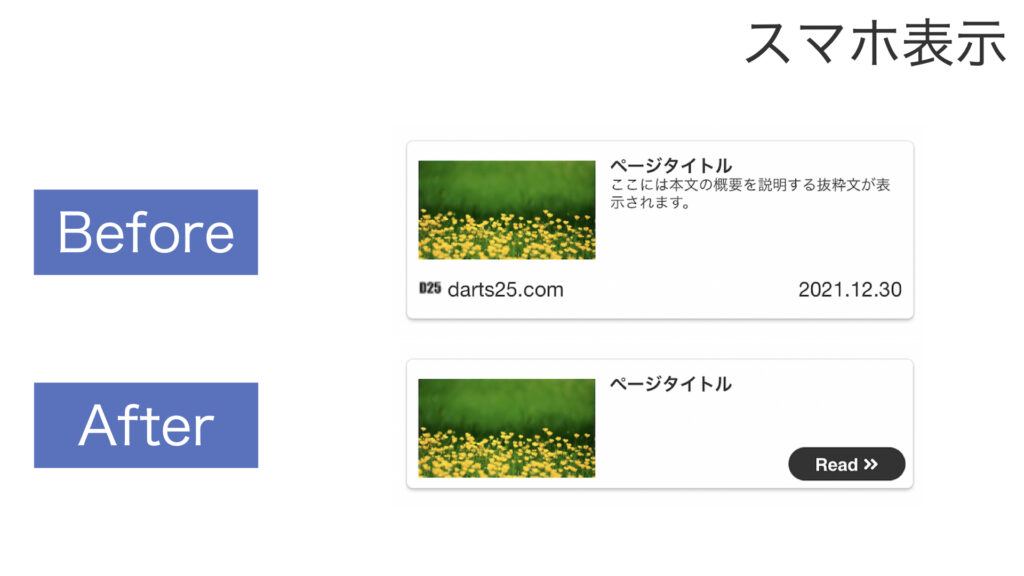
PC表示とスマホ表示の確認
PCとスマホでブログカードのレイアウトが変わりますので、どちらから見ても違和感が無いか確認していただくのがおすすめです。


以上です。ご参考になれば幸いです。
このページを書くにあたり、ikuzoblogさんの記事を参考にさせていただきました。
この場を借りてお礼申し上げます。


コメント欄