こんにちはコーヤです。
このページでは、Cocoonのサイドバーの見出しデザインを変更する方法をご紹介します。

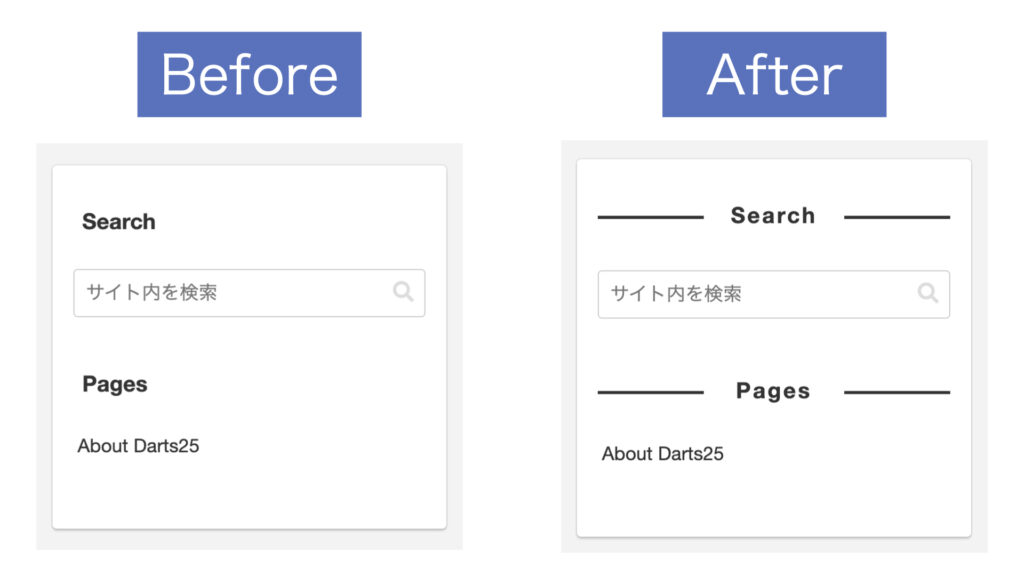
上の画像のようにデザインを変更するには、追加CSSに以下のコードをコピペすれば完了です。
.sidebar h3 {
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
text-align: center;
}
.sidebar h3::before, .sidebar h3::after {
content: '';
position: absolute;
top: 50%;
width: 30%;
border-top: 3px solid #333333;
}
.sidebar h3::before {
left: 0;
}
.sidebar h3::after {
right: 0;
}追加CSSの編集方法は以下の5ステップです。

以上です。ご参考になれば幸いです。
このページを書くにあたり、WEB-ASHIBIさんの記事を参考にさせていただきました。
この場を借りてお礼申し上げます。

コメント欄