こんにちはコーヤです。
このページでは、SwiftUIでアイコンを表示する方法をご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
アイコンの表示方法
Image(systemName: "アイコン名")
struct ContentView: View {
var body: some View {
Image(systemName: "hand.thumbsup")
}
}アイコン一覧
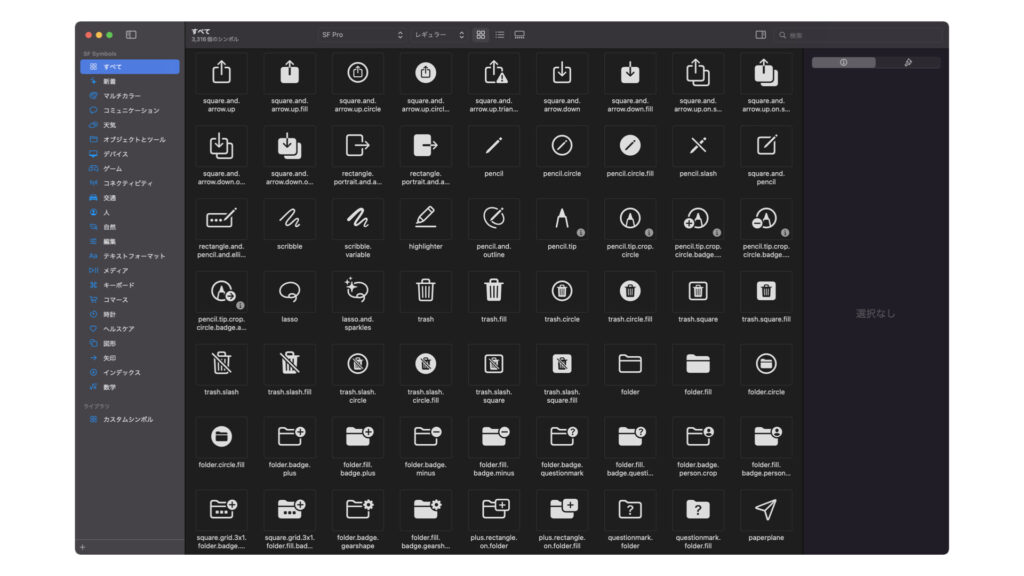
アップルからSF Symbolsをダウンロードするとアイコンの一覧が見れます。

アイコンの編集方法
大きさを変更する
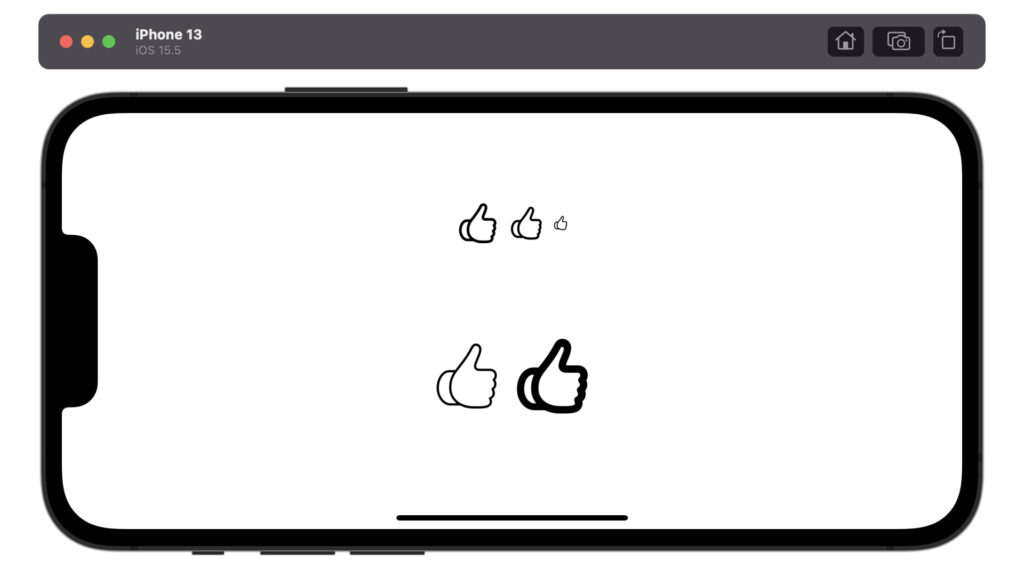
.font(アイコンの大きさ).font(Font.system(size: アイコンの大きさ, weight: アイコンの太さ))
struct ContentView: View {
var body: some View {
VStack {
Spacer()
HStack {
Image(systemName: "hand.thumbsup")
.font(.largeTitle)
Image(systemName: "hand.thumbsup")
.font(.title)
Image(systemName: "hand.thumbsup")
.font(.caption)
}
Spacer()
HStack {
Image(systemName: "hand.thumbsup")
.font(Font.system(size: 60, weight: .thin))
Image(systemName: "hand.thumbsup")
.font(Font.system(size: 60, weight: .bold))
}
Spacer()
}
}
}色を変更する
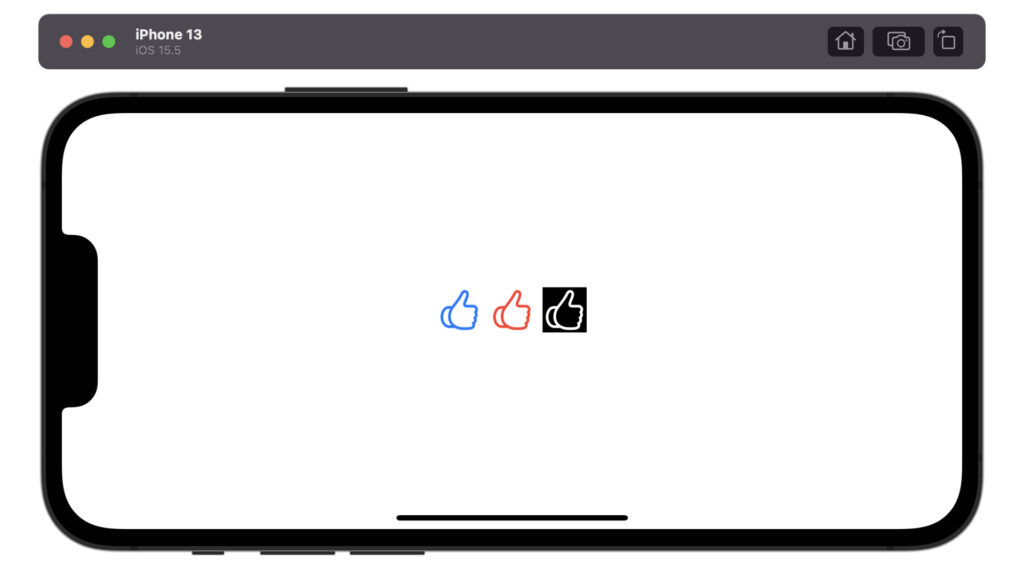
.foregroundColor(アイコンの色)
.background(背景色)
struct ContentView: View {
var body: some View {
HStack {
Image(systemName: "hand.thumbsup")
.foregroundColor(.blue)
Image(systemName: "hand.thumbsup")
.foregroundColor(.red)
Image(systemName: "hand.thumbsup")
.foregroundColor(.white)
.background(Color.black)
}
.font(.largeTitle)
}
}レンダリングを使用する
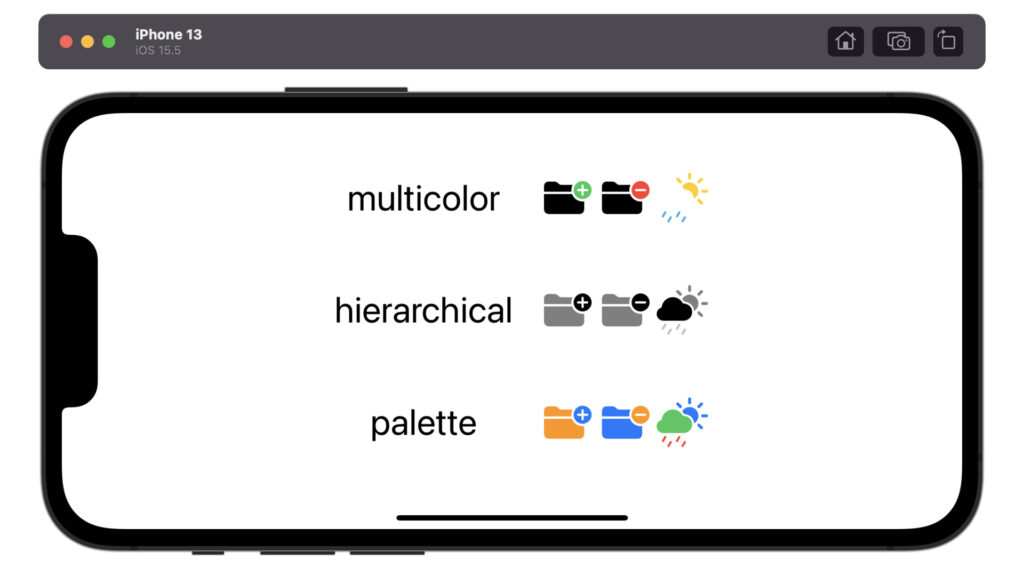
.symbolRenderingMode(レンダリングの種類)アイコンは複数色で塗り分けることができます。レンダリングの種類は以下のとおりです。
.multicolor
もともと定義されている色を使用します。
.hierarchical
モノクロで塗り分けます。
.palette
任意の色を設定できます。

struct ContentView: View {
var body: some View {
VStack {
Spacer()
HStack {
Text("multicolor")
.frame(width: 200)
Image(systemName: "folder.fill.badge.plus")
.symbolRenderingMode(.multicolor)
Image(systemName: "folder.fill.badge.minus")
.symbolRenderingMode(.multicolor)
Image(systemName: "cloud.sun.rain.fill")
.symbolRenderingMode(.multicolor)
}
Spacer()
HStack {
Text("hierarchical")
.frame(width: 200)
Image(systemName: "folder.fill.badge.plus")
.symbolRenderingMode(.hierarchical)
Image(systemName: "folder.fill.badge.minus")
.symbolRenderingMode(.hierarchical)
Image(systemName: "cloud.sun.rain.fill")
.symbolRenderingMode(.hierarchical)
}
Spacer()
HStack {
Text("palette")
.frame(width: 200)
Image(systemName: "folder.fill.badge.plus")
.symbolRenderingMode(.palette)
.foregroundStyle(.blue, .orange)
Image(systemName: "folder.fill.badge.minus")
.symbolRenderingMode(.palette)
.foregroundStyle(.orange, .blue)
Image(systemName: "cloud.sun.rain.fill")
.symbolRenderingMode(.palette)
.foregroundStyle(.green, .blue, .red)
}
Spacer()
}
.font(.largeTitle)
}
}以上です。ご参考になれば幸いです。


コメント欄