こんにちはコーヤです。
このページでは、CocoonのサイドバーにSNSリンクを設置する方法をご紹介します。

以下の3ステップで進めます。
- SNSフォローボタンを表示
- 不要なSNSを削除
- レイアウトを調整
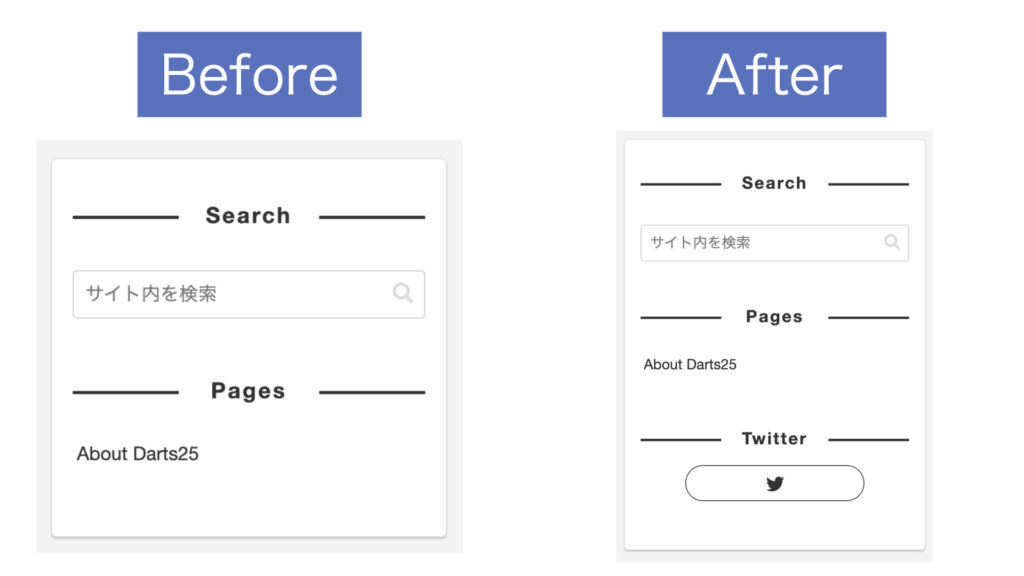
Step1. SNSフォローボタンを表示
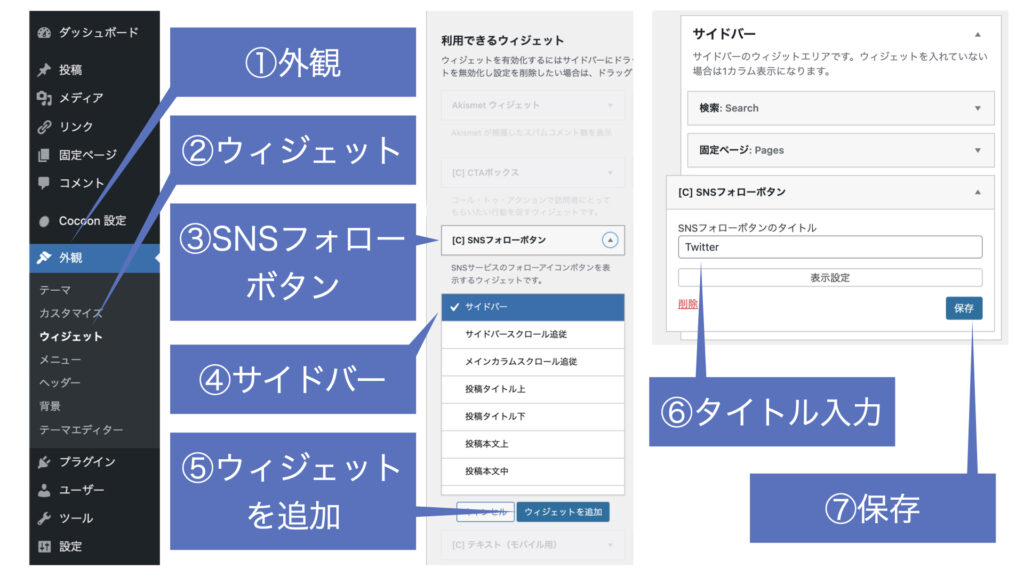
SNSフォローボタンを表示する設定をします。

以下の7ステップで進めれば完了です。

Cocoon設定を変更したあとは、ページ最下部の「変更をまとめて保存」ボタンの押下を忘れないようにしましょう。
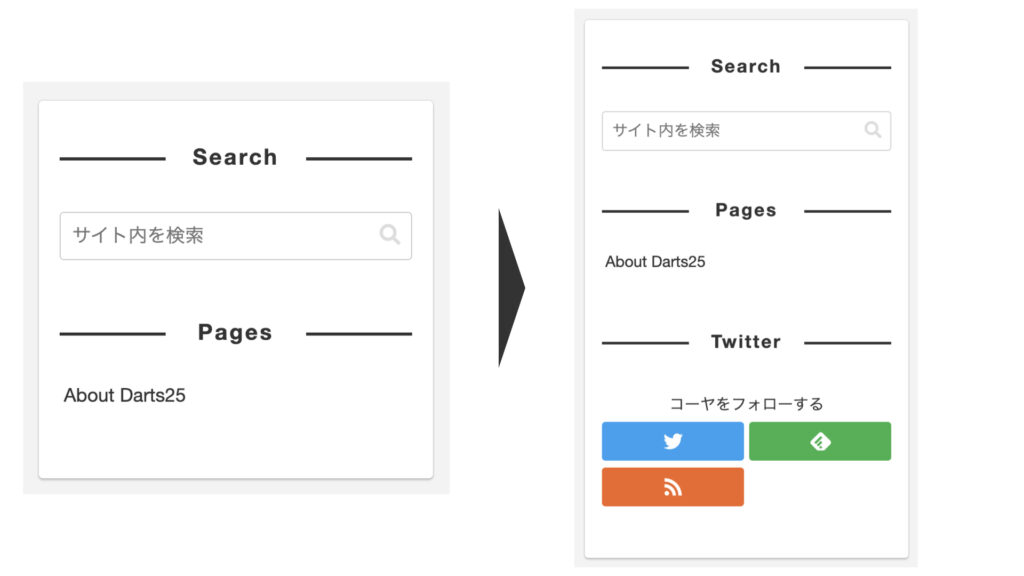
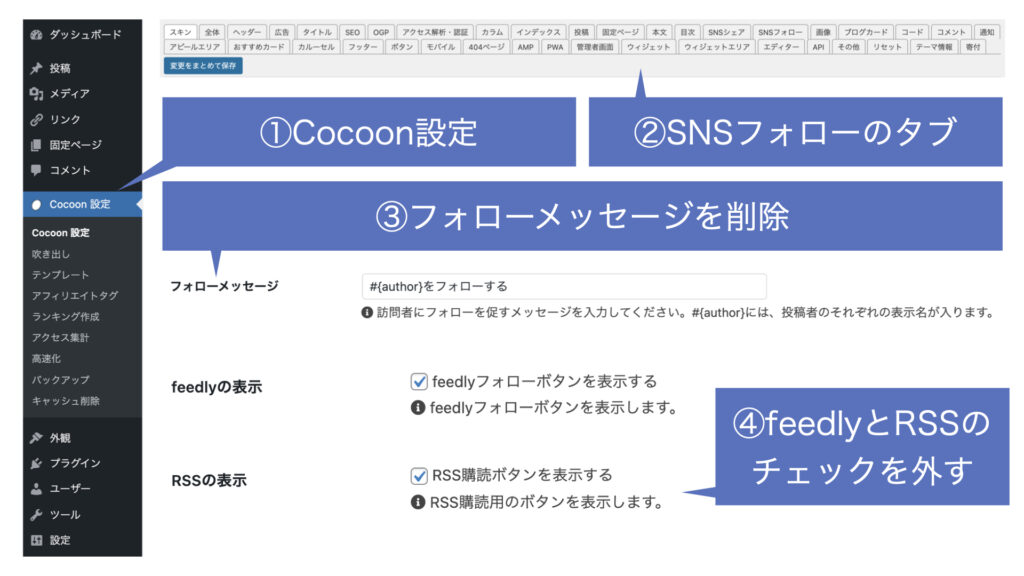
Step2. 不要なSNSを削除
SNSフォローボタンから不要なSNSを削除します。今回はTwitterだけにします。

以下の4ステップで進めれば完了です。

Cocoon設定を変更したあとは、ページ最下部の「変更をまとめて保存」ボタンの押下を忘れないようにしましょう。
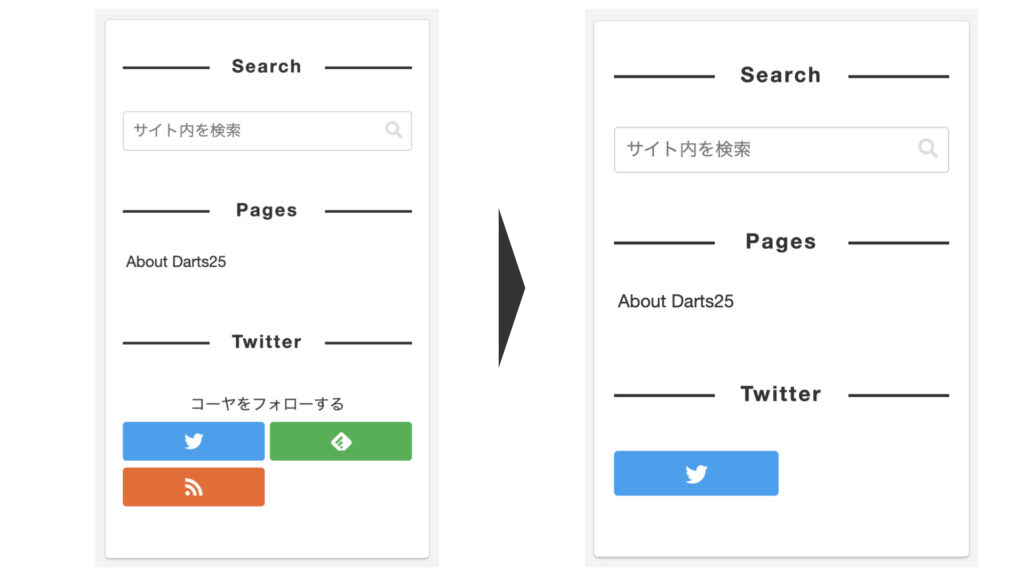
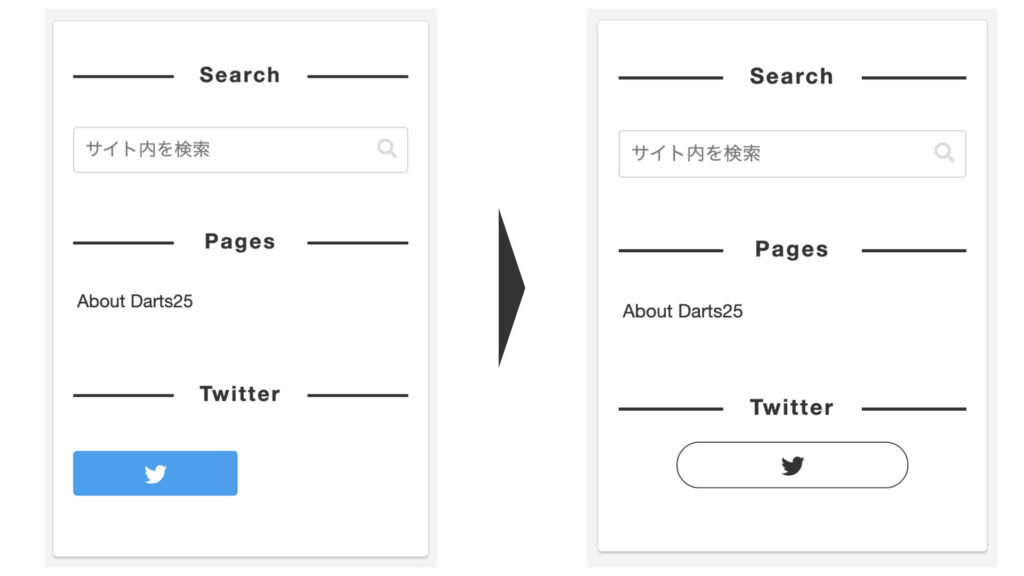
Step3. レイアウトを調整
Twitterのレイアウトを変更します。

追加CSSに以下のコードをコピペすれば完了です。
.sidebar .sns-follow {
margin: 0px 0px 0px 56px;
}
.sidebar .sns-follow-buttons a {
width: 80%;
background: none !important;
border: 1px solid #333333;
color: #333333;
border-radius: 50px;
}
.sidebar .twitter-button:hover {
background-color: #1da1f2 !important;
color: #FFFFFF;
border-color: #1da1f2;
}追加CSSの編集方法は以下の5ステップです。

以上です。ご参考になれば幸いです。
このページを書くにあたり、WEB-ASHIBIさんの記事を参考にさせていただきました。
この場を借りてお礼申し上げます。

コメント欄