こんにちはコーヤです。
このページでは、SwiftUIのスライダーの使用方法についてご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
スライダーのコード
Slider(value: 値)

struct ContentView: View {
@State var num: Float = 0.0
var body: some View {
VStack {
Slider(value: $num)
.frame(width: 200)
Text(String(format: "%.3f", num))
}
.font(.largeTitle)
}
}スライド範囲の設定方法
Slider(value: 値, in: スライド範囲)下記のコードではスライド範囲を0から10までに設定しています。

struct ContentView: View {
@State var num: Float = 0.0
var body: some View {
VStack {
Slider(value: $num, in: 0...10)
.frame(width: 200)
Text(String(format: "%.3f", num))
}
.font(.largeTitle)
}
}スライド間隔の設定方法
Slider(value: 値, in: スライド範囲, step: スライド間隔)下記のコードではスライド間隔を2にしています。

struct ContentView: View {
@State var num: Float = 0.0
var body: some View {
VStack {
Slider(value: $num, in: 0...10, step: 2.0)
.frame(width: 200)
Text(String(format: "%.3f", num))
}
.font(.largeTitle)
}
}色の設定方法
.tint(バーの色)
struct ContentView: View {
@State var num: Float = 0.0
var body: some View {
VStack {
Slider(value: $num)
.frame(width: 200)
.tint(.red)
Text(String(format: "%.3f", num))
}
.font(.largeTitle)
}
}最大値最小値の表示
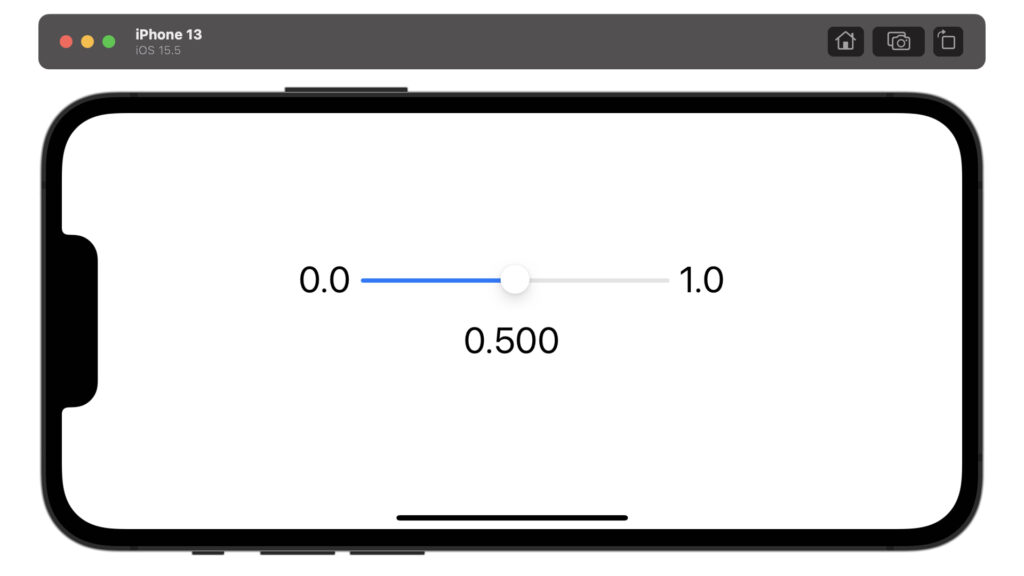
Slider(value: $num, minimumValueLabel: Text(最小値), maximumValueLabel: Text(最大値), label: {EmptyView()})最小値と最大値をスライダーの左右に表示します。
labelのEmptyView()を書かないとエラーになるので、特に意味はないですが書いておきましょう。

struct ContentView: View {
@State var num: Float = 0.0
var body: some View {
VStack {
Slider(value: $num, minimumValueLabel: Text("0.0"), maximumValueLabel: Text("1.0"), label: {EmptyView()})
.frame(width: 400)
Text(String(format: "%.3f", num))
}
.font(.largeTitle)
}
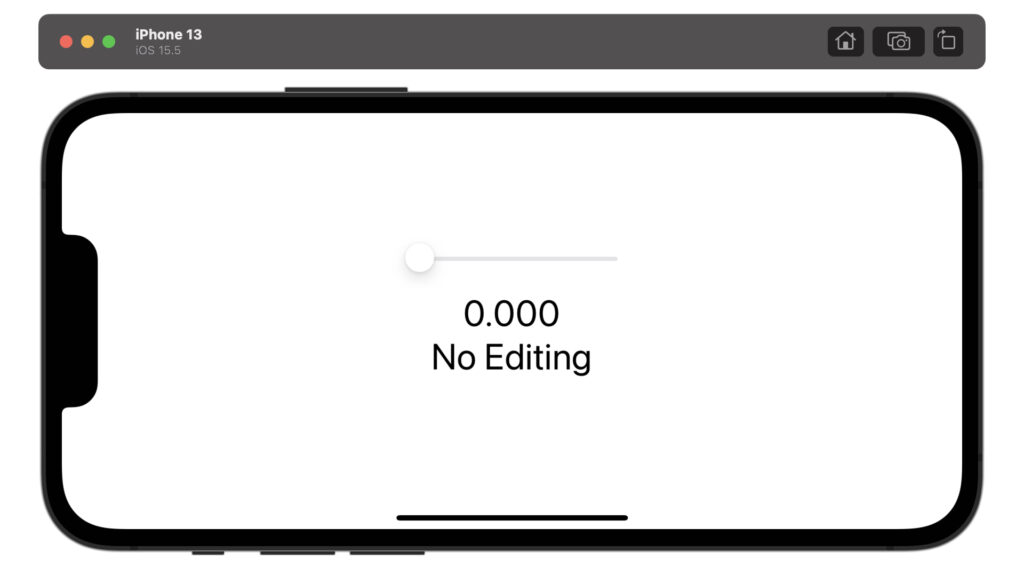
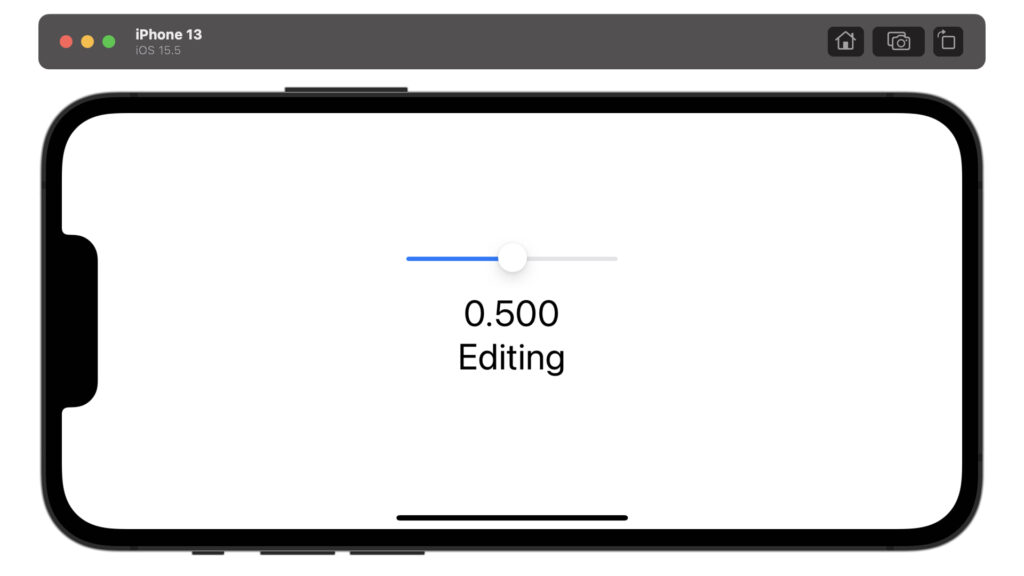
}スライダー操作中の判定方法
Slider(value: 値, onEditingChanged: { bool in
フラグ = bool
})スライダー操作中かどうかを判定することができます。
スライダーが操作されている間はフラグがtrueになり、操作されていない間はfalseになります。



struct ContentView: View {
@State var num: Float = 0.0
@State var isEditing: Bool = false
var body: some View {
VStack {
Slider(value: $num, onEditingChanged: { bool in
self.isEditing = bool
})
.frame(width: 200)
Text(String(format: "%.3f", num))
if isEditing {
Text("Editing")
} else {
Text("No Editing")
}
}
.font(.largeTitle)
}
}以上です。ご参考になれば幸いです。

コメント欄