こんにちはコーヤです。
このページでは、SwiftUIのピッカーの使用方法についてご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
ピッカーのコード
Picker(selection: フラグ, label: EmptyView())


struct ContentView: View {
@State var colorNum: Int = 0
var body: some View {
VStack {
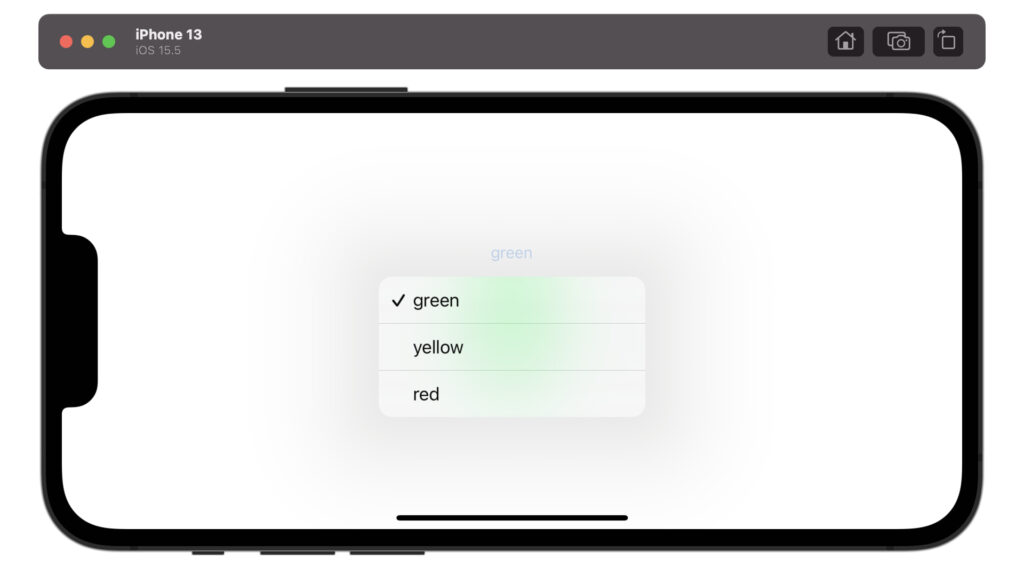
Picker(selection: $colorNum, label: EmptyView()){
Text("green").tag(0)
Text("yellow").tag(1)
Text("red").tag(2)
}
if colorNum == 0 {
Circle()
.foregroundColor(.green)
.frame(width: 100, height: 100)
} else if colorNum == 1 {
Circle()
.foregroundColor(.yellow)
.frame(width: 100, height: 100)
} else if colorNum == 2 {
Circle()
.foregroundColor(.red)
.frame(width: 100, height: 100)
}
}
}
}labelのEmptyView()を書かないとエラーになるので、特に意味はないですが書いておきましょう。
配列の使用方法
上記のコードは選択肢が3種類しかないのでピッカーの中にタグを3個書いていますが、選択肢が多くなるとコーディングが大変になります。
そこで、ピッカーの選択肢を配列にすることでコードをスッキリさせることができます。
同様にピッカー選択後の処理も配列を使用するとif文だらけのコードになるのを防げます。
上記の3色を選択するコードを配列で書き直すと、以下のようになります。
struct ContentView: View {
@State var colorNum: Int = 0
let colorChoices: [String] = ["green", "yellow", "red"]
let colorArray: [Color] = [.green, .yellow, .red]
var body: some View {
VStack {
Picker(selection: $colorNum, label: EmptyView()){
ForEach(0 ..< colorChoices.count, id: \.self) { num in
Text(self.colorChoices[num])
}
}
Circle()
.foregroundColor(colorArray[colorNum])
.frame(width: 100, height: 100)
}
}
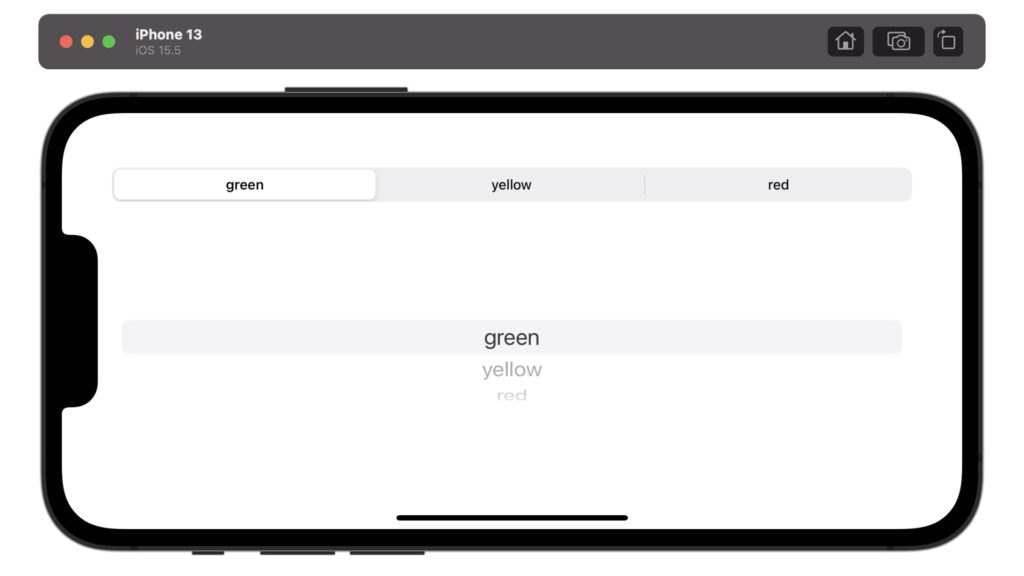
}ピッカーの書式設定
.pickerStyle(書式)ピッカーの書式を変更することができます。

struct ContentView: View {
@State var colorNum: Int = 0
let colorChoices: [String] = ["green", "yellow", "red"]
var body: some View {
VStack(spacing: 20) {
Picker(selection: $colorNum, label: EmptyView()){
ForEach(0 ..< colorChoices.count, id: \.self) { num in
Text(self.colorChoices[num])
}
}
.pickerStyle(.segmented)
Picker(selection: $colorNum, label: EmptyView()){
ForEach(0 ..< colorChoices.count, id: \.self) { num in
Text(self.colorChoices[num])
}
}
.pickerStyle(.wheel)
}
}
}以上です。ご参考になれば幸いです。

コメント欄