こんにちはコーヤです。
このページでは、SwiftUIで用意されているカラーパレットと、カラーパレットを拡張する方法をご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
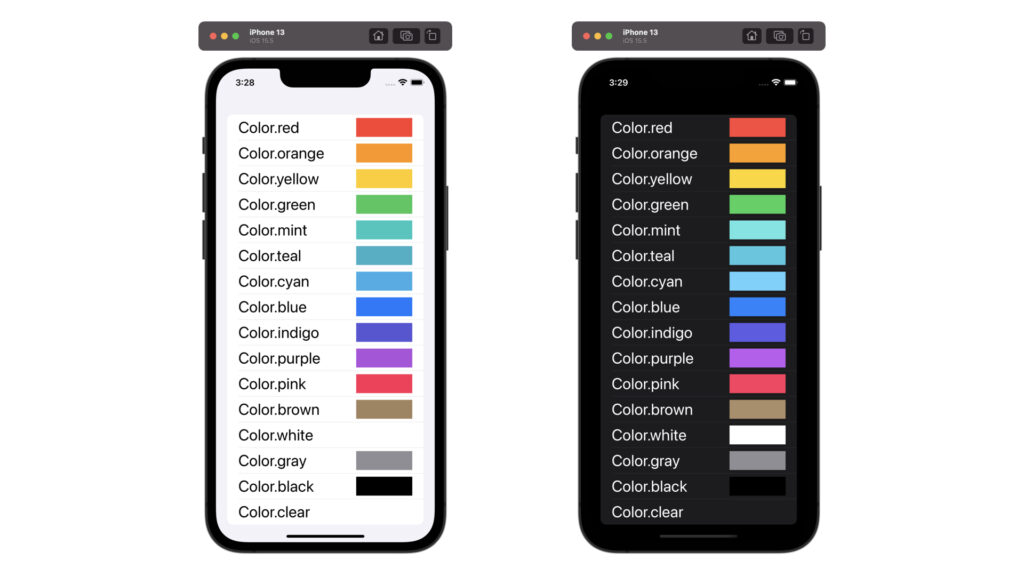
カラーパレット
カラーパレットは全16色です。同じ色でもライトモード・ダークモードでそれぞれ見やすくなるように微調整されています。

struct ContentView: View {
var body: some View {
List {
Group {
ColorSampleFormat(name: "red", color: .red)
ColorSampleFormat(name: "orange", color: .orange)
ColorSampleFormat(name: "yellow", color: .yellow)
ColorSampleFormat(name: "green", color: .green)
ColorSampleFormat(name: "mint", color: .mint)
ColorSampleFormat(name: "teal", color: .teal)
ColorSampleFormat(name: "cyan", color: .cyan)
ColorSampleFormat(name: "blue", color: .blue)
}
Group {
ColorSampleFormat(name: "indigo", color: .indigo)
ColorSampleFormat(name: "purple", color: .purple)
ColorSampleFormat(name: "pink", color: .pink)
ColorSampleFormat(name: "brown", color: .brown)
ColorSampleFormat(name: "white", color: .white)
ColorSampleFormat(name: "gray", color: .gray)
ColorSampleFormat(name: "black", color: .black)
ColorSampleFormat(name: "clear", color: .clear)
}
}
}
}
struct ColorSampleFormat: View {
var name: String
var color: Color
var body: some View {
HStack {
Text("Color." + name)
.font(.title)
Spacer()
Rectangle()
.foregroundColor(color)
.frame(width: 100)
}
}
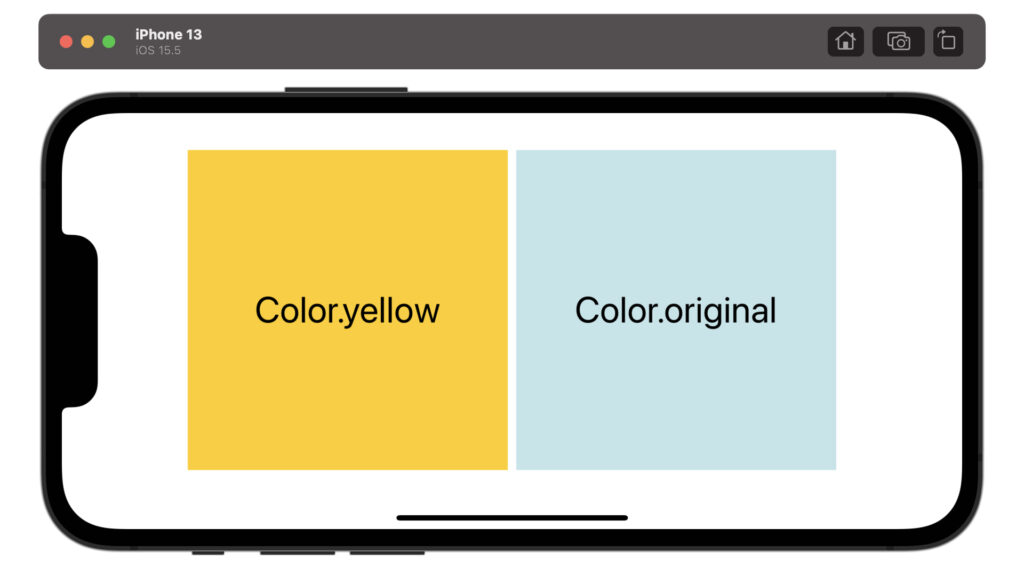
}カラーパレットの拡張方法
カラーパレットで準備されている以外の色を使いたい場合は、カラーパレットを拡張してオリジナルの色を登録することができます。

extension Color {
static var original: Color {
return Color(red: 193/255, green: 228/255, blue: 233/255, opacity: 1.0)
}
}
struct ContentView: View {
var body: some View {
HStack {
ColorSampleFormat(name: "yellow", color: .yellow)
ColorSampleFormat(name: "original", color: .original)
}
}
}
struct ColorSampleFormat: View {
var name: String
var color: Color
var body: some View {
Text("Color." + name)
.font(.largeTitle)
.frame(width: 300, height: 300)
.background(color)
}
}RGB値をそのまま入力するのではなく、255で割った値を入力しないといけません。事前に割り算するのが面倒なので、上記コードのように割り算の式ごと入力するのがおすすめです。
以上です。ご参考になれば幸いです。

コメント欄