こんにちはコーヤです。
このページでは、SwiftUIのデートピッカーの使用方法についてご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
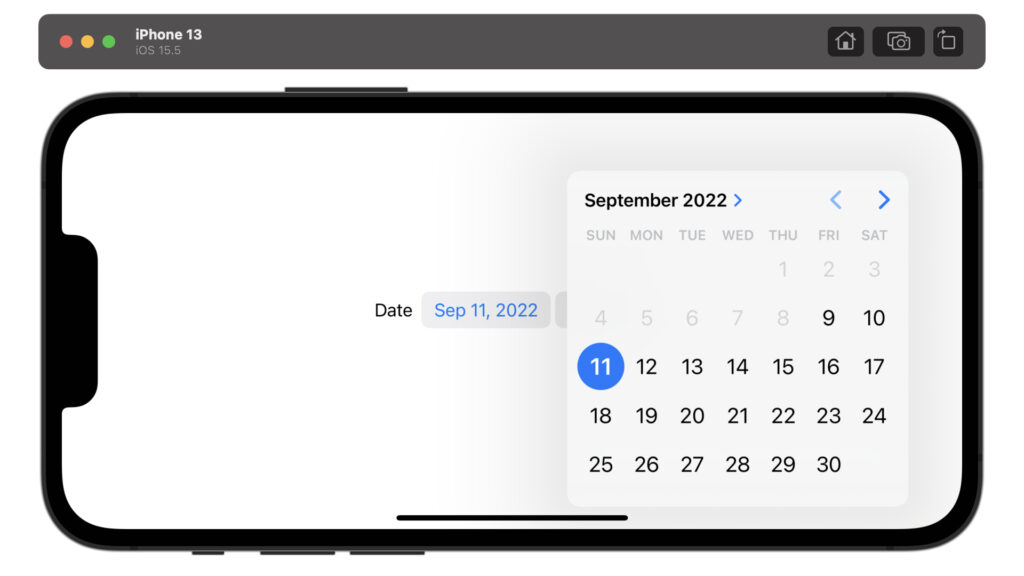
デートピッカーのコード
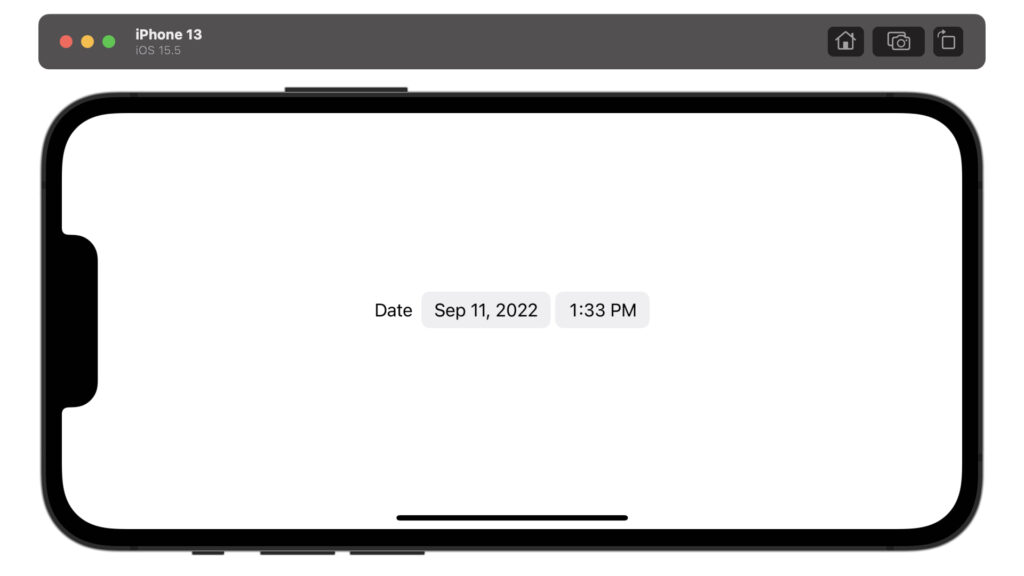
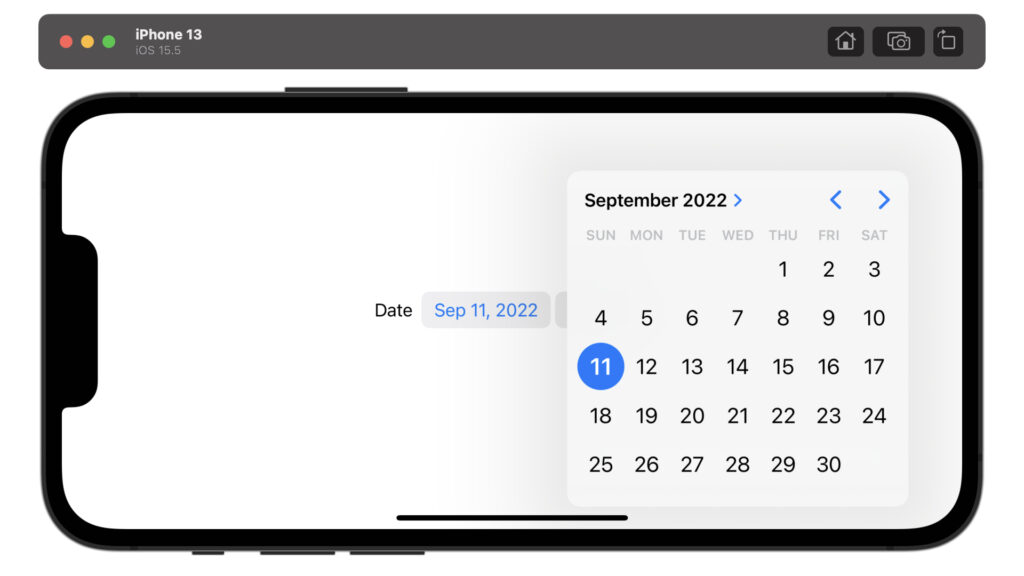
DatePicker(selection: 日付時刻, label: {Text(テキスト)})


struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
DatePicker(selection: $selectedDate, label: {Text("Date")})
.fixedSize()
}
}日付と時刻を別々にする方法
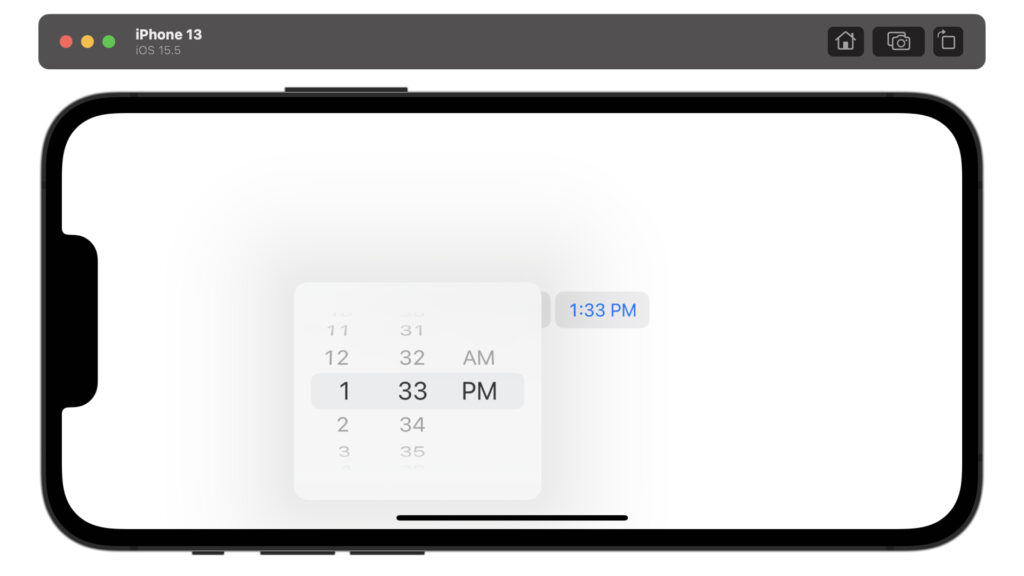
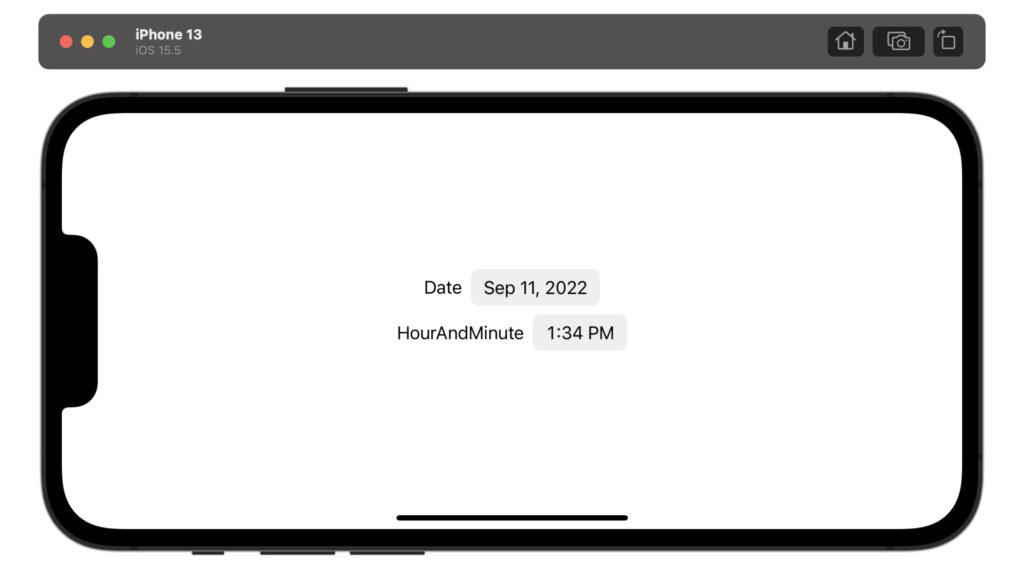
日付だけや時刻だけのデートピッカーにもできます。
DatePicker("テキスト", selection: 日付, displayedComponents: .date)DatePicker("テキスト", selection: 時刻, displayedComponents: .hourAndMinute)
struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
VStack {
DatePicker("Date", selection: $selectedDate, displayedComponents: .date)
.fixedSize()
DatePicker("HourAndMinute", selection: $selectedDate, displayedComponents: .hourAndMinute)
.fixedSize()
}
}
}選択範囲の設定方法
選択できる日付の範囲を設定します。
以下のコードでは2日前から1ヶ月後までを選択できるように設定しています。
選択できない日付はグレーアウトします。
DatePicker(selection: 日付時刻, in: 選択範囲, label: {Text(テキスト)})
struct ContentView: View {
@State var selectedDate: Date = Date()
var dateClosedRange: ClosedRange<Date> {
let min = Calendar.current.date(byAdding: .day, value: -2, to: Date())!
let max = Calendar.current.date(byAdding: .month, value: 1, to: Date())!
return min...max
}
var body: some View {
DatePicker(selection: $selectedDate, in: dateClosedRange, label: {Text("Date")})
.fixedSize()
}
}30分前から2時間後までのように時間を範囲にすることもできます。
struct ContentView: View {
@State var selectedDate: Date = Date()
var dateClosedRange: ClosedRange<Date> {
let min = Calendar.current.date(byAdding: .minute, value: -30, to: Date())!
let max = Calendar.current.date(byAdding: .hour, value: 2, to: Date())!
return min...max
}
var body: some View {
DatePicker(selection: $selectedDate, in: dateClosedRange, label: {Text("Date")})
.fixedSize()
}
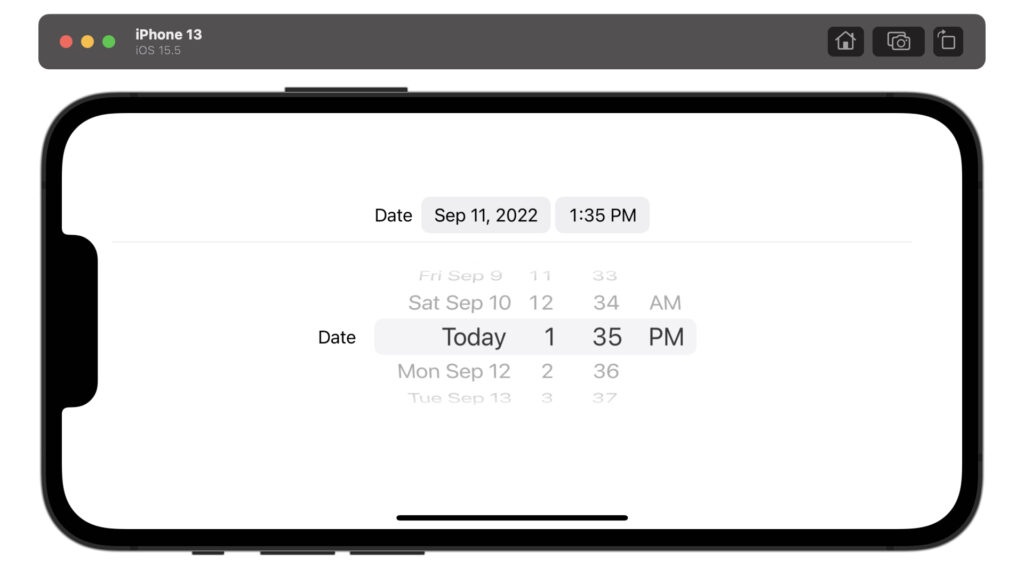
}デートピッカーの書式設定
.datePickerStyle(.wheel)デートピッカーの書式を変更することができます。

struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
VStack {
DatePicker(selection: $selectedDate, label: {Text("Date")})
.fixedSize()
Divider()
DatePicker(selection: $selectedDate, label: {Text("Date")})
.datePickerStyle(.wheel)
.fixedSize()
}
}
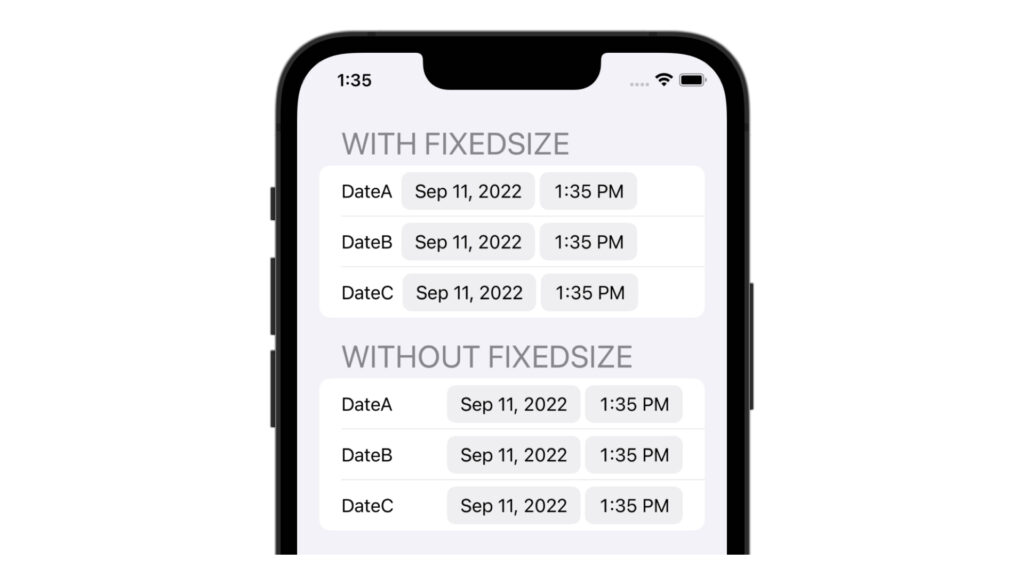
}デートピッカーとテキストの間隔
.fixedSize()fixedSizeのモディファイアを使用すると、デートピッカーとテキストが隣接します。
モディファイアを使用しないと、テキストが左端、デートピッカーが右端に配置されます。

struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
List {
Section(header: Text("with fixedSize").font(.title)) {
DatePicker(selection: $selectedDate, label: {Text("DateA")})
.fixedSize()
DatePicker(selection: $selectedDate, label: {Text("DateB")})
.fixedSize()
DatePicker(selection: $selectedDate, label: {Text("DateC")})
.fixedSize()
}
Section(header: Text("without fixedSize").font(.title)) {
DatePicker(selection: $selectedDate, label: {Text("DateA")})
DatePicker(selection: $selectedDate, label: {Text("DateB")})
DatePicker(selection: $selectedDate, label: {Text("DateC")})
}
}
}
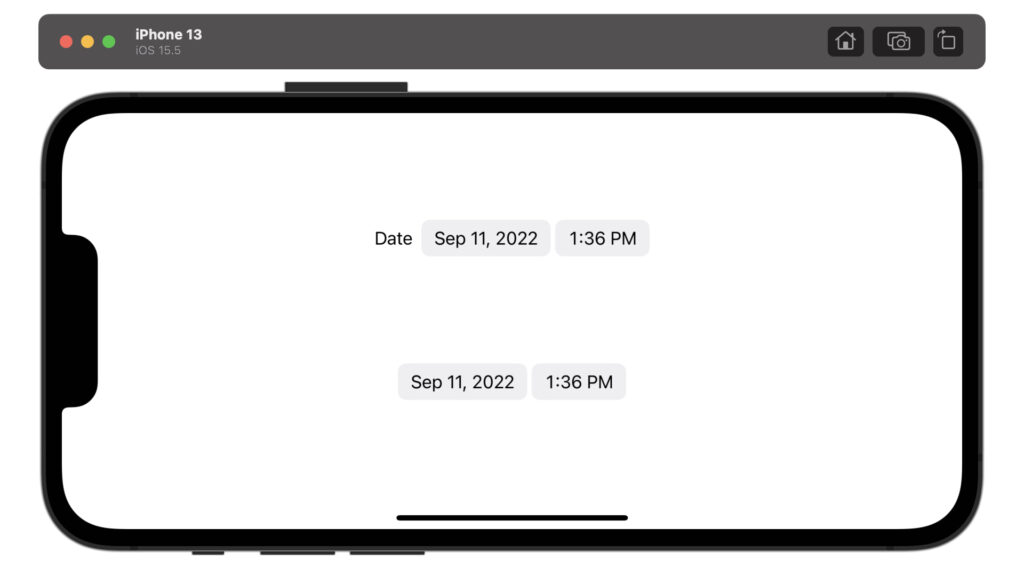
}ラベルの非表示設定
.labelsHidden()
struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
VStack {
Spacer()
DatePicker(selection: $selectedDate, label: {Text("Date")})
.fixedSize()
Spacer()
DatePicker(selection: $selectedDate, label: {Text("Date")})
.fixedSize()
.labelsHidden()
Spacer()
}
}
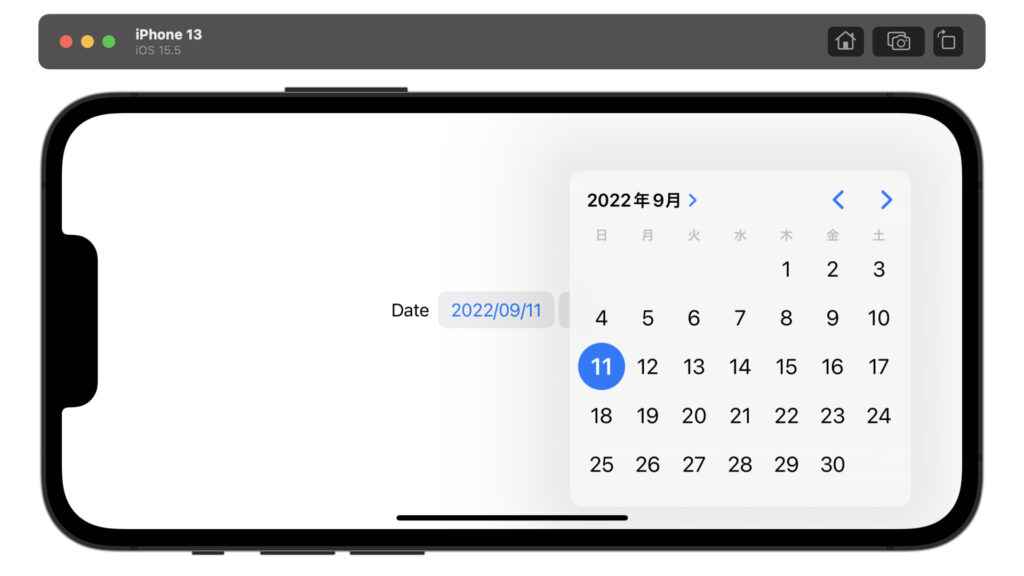
}日本語カレンダーの設定方法
カレンダーの曜日や月の表示が日本語になります。
.environment(\.locale, Locale(identifier: "ja_JP"))
struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
DatePicker(selection: $selectedDate, label: {Text("Date")})
.environment(\.locale, Locale(identifier: "ja_JP"))
.fixedSize()
}
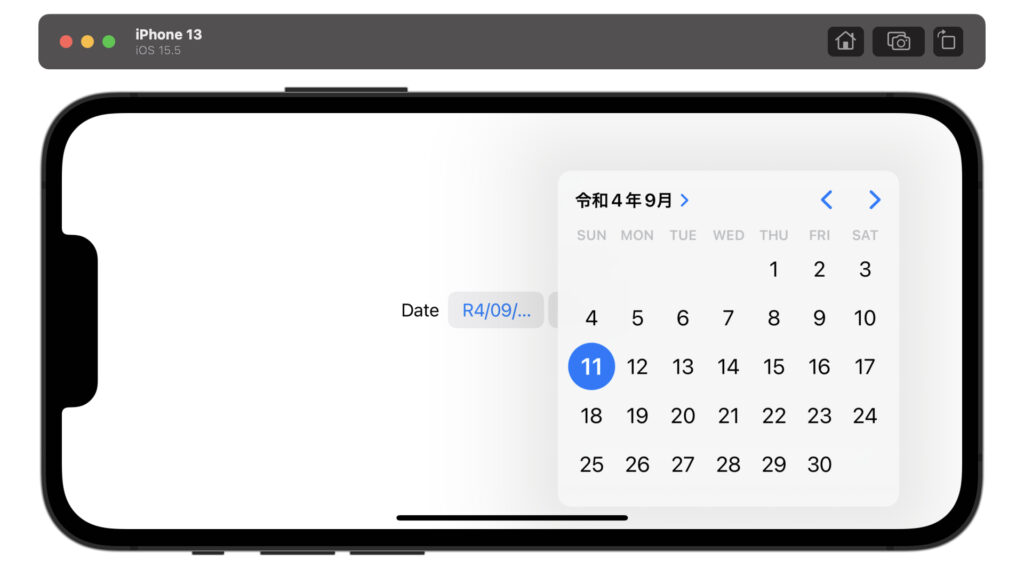
}和暦の設定方法
西暦から和暦に変更できます。
.environment(\.calendar, Calendar(identifier: .japanese))
struct ContentView: View {
@State var selectedDate: Date = Date()
var body: some View {
DatePicker(selection: $selectedDate, label: {Text("Date")})
.environment(\.locale, Locale(identifier: "ja_JP"))
.environment(\.calendar, Calendar(identifier: .japanese))
.fixedSize()
}
}以上です。ご参考になれば幸いです。

コメント欄