こんにちはコーヤです。
このページでは、SwiftUIで余白を調整するパディングの使い方についてご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
パディングの効果
.padding(余白の位置, 余白の大きさ)パディングを使用すると余白ができます。
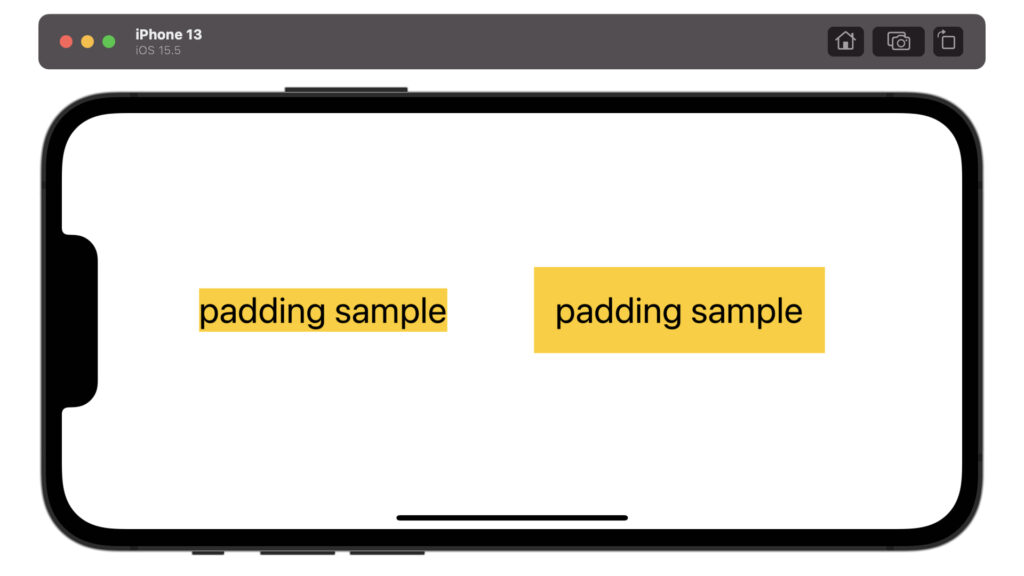
左側がテキストの背景色を塗ったもの、右側がテキストに余白を設定してから背景色を塗ったものです。

struct ContentView: View {
var body: some View {
HStack {
Spacer()
Text("padding sample")
.background(.yellow)
Spacer()
Text("padding sample")
.padding(.all, 20)
.background(.yellow)
Spacer()
}
.font(.largeTitle)
}
}余白の大きさと位置の設定方法
.padding(余白の位置, 余白の大きさ)余白の大きさと位置はパディングの引数で設定できます。

struct ContentView: View {
var body: some View {
HStack {
Spacer()
Text("top")
.padding(.top, 100)
.background(.yellow)
Spacer()
Text("horizontal")
.padding(.horizontal, 40)
.background(.yellow)
Spacer()
Text("leading & bottom")
.padding([.leading, .bottom], 60)
.background(.yellow)
Spacer()
}
.font(.largeTitle)
}
}余白の位置を指定するモディファイアは以下のとおりです。

以上です。ご参考になれば幸いです。

コメント欄