こんにちはコーヤです。
このページでは、SwiftUIのトグルの使用方法についてご紹介します。
以下のバージョンで動作確認しています。
- Xcode 13.4.1
- Swift 5.6.1
トグルのコード
Toggle(isOn: フラグ){
Text(テキスト)
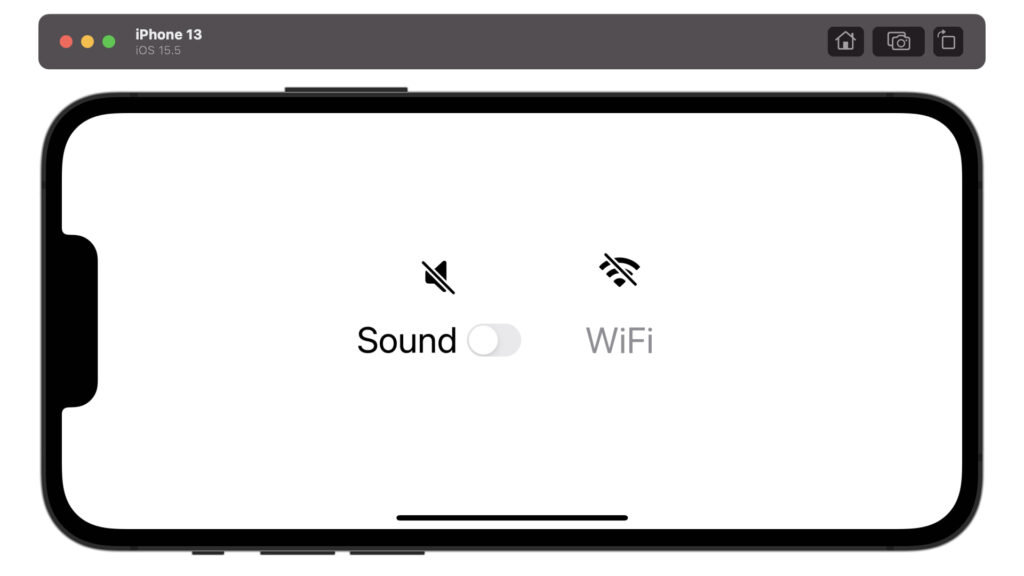
}トグルによってスピーカーのアイコンが切り替わります。


struct ContentView: View {
@State var isSound: Bool = true
var body: some View {
VStack(spacing: 20) {
if isSound {
Image(systemName: "speaker.wave.3.fill")
} else {
Image(systemName: "speaker.slash.fill")
}
Toggle(isOn: $isSound){
Text("Sound")
}
.fixedSize()
}
.font(.largeTitle)
}
}ボタン式への変更方法
.toggleStyle(.button)スイッチ式のトグルだけでなく、ボタン式のトグルもあります。


struct ContentView: View {
@State var isWiFi: Bool = true
var body: some View {
VStack(spacing: 20) {
if isWiFi {
Image(systemName: "wifi")
} else {
Image(systemName: "wifi.slash")
}
Toggle(isOn: $isWiFi){
Text("WiFi")
}
.fixedSize()
.toggleStyle(.button)
}
.font(.largeTitle)
}
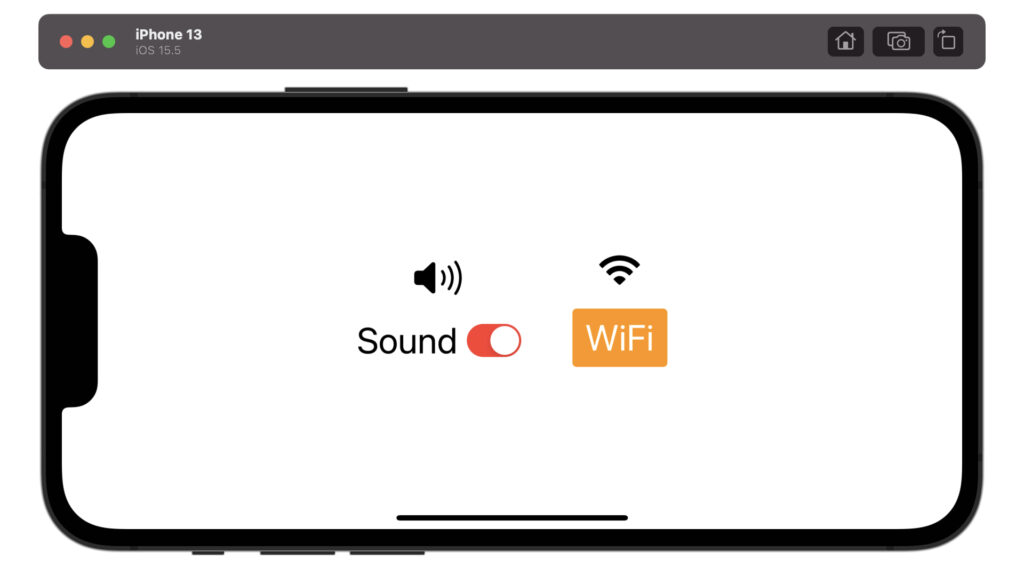
}色の設定方法
.tint(トグルの色)スイッチ式のトグルはONの色、ボタン式のトグルは三項演算子でONとOFFの色を設定します。


struct ContentView: View {
@State var isSound: Bool = true
@State var isWiFi: Bool = true
var body: some View {
HStack(spacing: 50){
VStack(spacing: 20) {
if isSound {
Image(systemName: "speaker.wave.3.fill")
} else {
Image(systemName: "speaker.slash.fill")
}
Toggle(isOn: $isSound){
Text("Sound")
}
.fixedSize()
.tint(.red)
}
VStack(spacing: 20) {
if isWiFi {
Image(systemName: "wifi")
} else {
Image(systemName: "wifi.slash")
}
Toggle(isOn: $isWiFi){
Text("WiFi")
}
.fixedSize()
.toggleStyle(.button)
.tint(isWiFi ? .orange : .gray)
}
}
.font(.largeTitle)
}
}トグルとテキストの間隔
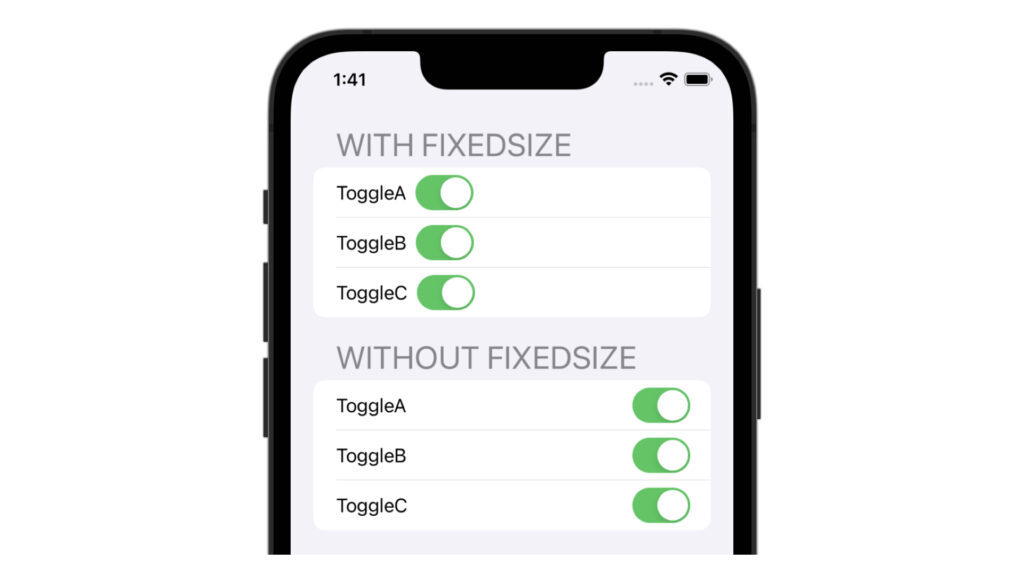
.fixedSize()fixedSizeのモディファイアを使用すると、トグルとテキストが隣接します。
モディファイアを使用しないと、テキストが左端、トグルが右端に配置されます。

struct ContentView: View {
@State var isFlagA: Bool = true
@State var isFlagB: Bool = true
@State var isFlagC: Bool = true
var body: some View {
List {
Section(header: Text("with fixedSize").font(.title)) {
Toggle(isOn: $isFlagA){
Text("ToggleA")
}
.fixedSize()
Toggle(isOn: $isFlagB){
Text("ToggleB")
}
.fixedSize()
Toggle(isOn: $isFlagC){
Text("ToggleC")
}
.fixedSize()
}
Section(header: Text("without fixedSize").font(.title)) {
Toggle(isOn: $isFlagA){
Text("ToggleA")
}
Toggle(isOn: $isFlagB){
Text("ToggleB")
}
Toggle(isOn: $isFlagC){
Text("ToggleC")
}
}
}
}
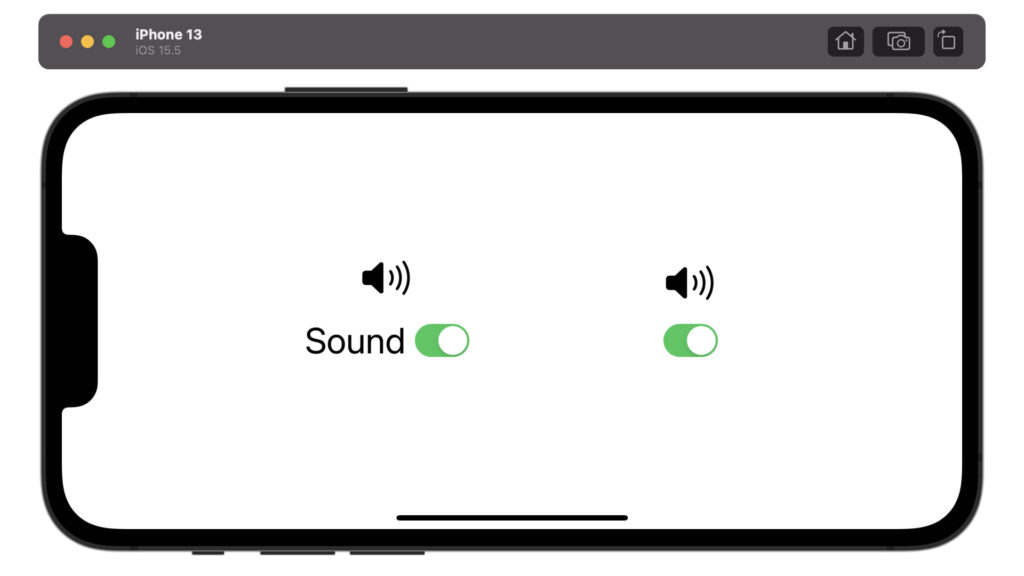
}ラベルの非表示設定
.labelsHidden()
struct ContentView: View {
@State var isSound: Bool = true
var body: some View {
HStack {
Spacer()
VStack(spacing: 20) {
if isSound {
Image(systemName: "speaker.wave.3.fill")
} else {
Image(systemName: "speaker.slash.fill")
}
Toggle(isOn: $isSound){
Text("Sound")
}
.fixedSize()
}
Spacer()
VStack(spacing: 20) {
if isSound {
Image(systemName: "speaker.wave.3.fill")
} else {
Image(systemName: "speaker.slash.fill")
}
Toggle(isOn: $isSound){
Text("Sound")
}
.fixedSize()
.labelsHidden()
}
Spacer()
}
.font(.largeTitle)
}
}以上です。ご参考になれば幸いです。

コメント欄